FUNCTIONS
<script type="text/javascript">
function
functionname(parameter-list)
{
statements
}
</script>
Function add
function
add(a,b){
return
a+b;
}
<script language="javascript" type="text/javascript">
function add(a,b){
return a+b;
}
document.write(add(5,3))
</script>
Script in Head alert
function
message()
{
alert(“Javascript”);
}
Alert.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style2.css" type="text/css">
<script type="text/javascript">
function sayHello(){
alert("hello world")
}
</script>
</script>
<title>Document</title>
</head>
<body>
Click here
<input type="button" onclick="sayHello()" value="clickme"/>
</body>
</html>
Style2.css
body{
background-color: aqua;
width: auto;
height: auto;
font-family: 'Courier New', Courier, monospace;
font-size: large;
}
input{
color: green;
font-size: larger;
background-color: orange;
font-weight: bold;
}
Output
JavaScript in body and Head Section
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style2.css" type="text/css">
<script type="text/javascript">
function sayHello(){
alert("hello world")
}
</script>
<title>Document</title>
</head>
<body>
<script type="text/javascript">
document.write("javascript")
</script>
Click here
<input type="button" onclick="sayHello()" value="clickme"/>
</body>
</html>
Style2.css
body{
background-color: aqua;
width: auto;
height: auto;
font-family: 'Courier New', Courier, monospace;
font-size: large;
}
input{
color: green;
font-size: larger;
background-color: orange;
font-weight: bold;
}
Output
Function Call
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color: rgb(9, 238, 9);color:rgb(255, 0,
0);font-weight: bolder;font-family: Georgia, 'Times New Roman', Times,
serif;">Function</h2>
<h5 style="color: rgb(231, 15, 166);">Output</h5>
<script type="text/javascript" src="basic.js"></script>
</head>
<body>
<input type="button" onclick="welcome('Rosy',
16)" value="Say Hello">
</body>
</html>
function welcome(name, age)
{
document.write (name + " is " + age
+ " years old.");
}
Output
Nested Function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color: rgb(9, 238, 9);color:rgb(255, 0,
0);font-weight: bolder;font-family: Georgia, 'Times New Roman', Times,
serif;">Function</h2>
<h5 style="color: rgb(231, 15, 166);">Output</h5>
<script type="text/javascript" src="basic.js"></script>
</head>
<body>
<input type="button" onclick="fun2()" value="Nestedfunction">
</body>
</html>
function sample(a, b)
{
function square(x)
{
return x*x;
}
return Math.sqrt(square(a) + square(b));
}
function fun2(){
var result;
result = sample(1,2);
document.write ( result );
}
Function () Constructor
The
function statement is not the only way to define a new function; you can define
your function dynamically using Function() constructor along with the new
operator
Syntax
<script type="text/javascript">
var variablename = new Function(Arg1, Arg2...,
"Function Body");
</script>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color: rgb(9, 238, 9);color:rgb(255, 0,
0);font-weight: bolder;font-family: Georgia, 'Times New Roman', Times,
serif;">Function</h2>
<h5 style="color: rgb(231, 15, 166);">Output</h5>
<script type="text/javascript" src="basic.js"></script>
</head>
<body>
<input type="button" onclick="fun2()" value="Nestedfunction">
</body>
</html>
var a
= new Function("x", "y", "return
x*y;");
function fun2(){
var result;
result = a(10,20);
document.write ( result );
}
Output
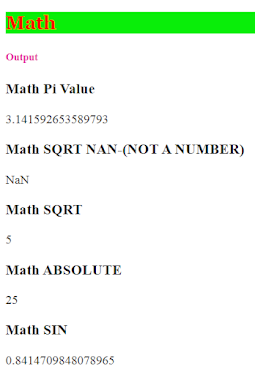
Mathematical Function
Math
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color: rgb(9, 238, 9);color:rgb(255, 0,
0);font-weight: bolder;font-family: Georgia, 'Times New Roman', Times,
serif;">Math</h2>
<h5 style="color: rgb(231, 15, 166);">Output</h5>
<script type="text/javascript" src="basic.js"></script>
</head>
<body>
</body>
</html>
var b="<br>";
console.log(Math.PI)
console.log(Math.sqrt())
document.write("<h3>Math Pi
Value</h3>");
document.write(Math.PI);
document.write(b);
document.write("<h3>Math SQRT
NAN-(NOT A NUMBER)</h3>");
document.write(Math.sqrt());
document.write(b);
document.write("<h3>Math
SQRT</h3>");
document.write(Math.sqrt(25));
document.write(b);
document.write("<h3>Math ABSOLUTE</h3>");
document.write(Math.abs(-25));
document.write(b);
document.write("<h3>Math
SIN</h3>");
document.write(Math.sin(1));
document.write(b);
document.write("<h3>Math
SINH</h3>");
document.write(Math.sinh(5));
document.write(b);
document.write("<h3>Math
COS</h3>");
document.write(Math.cos(5));
document.write(b);
document.write("<h3>Math
CEIL</h3>");
document.write(Math.ceil(24.3));
document.write(b);
document.write("<h3>Math
FLOOR</h3>");
document.write(Math.floor(23.8));
document.write(b);
document.write("<h3>Math
EXP</h3>");
document.write(Math.exp(2));
document.write(b);
document.write("<h3>Math
LOG</h3>");
document.write(Math.log(10));
document.write(b);
document.write("<h3>Math
LOG10</h3>");
document.write(Math.log10(1000));
document.write(b);
document.write("<h3>Math
POW</h3>");
document.write(Math.pow(2,4));
document.write(b);
document.write("<h3>Math
RANDOM</h3>");
document.write(Math.random()*11);
Output
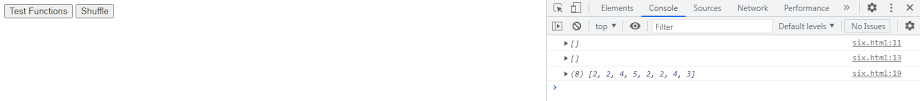
Exercise
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
let sortme=function()
{
var myarr=[];
console.log(myarr);
myarr.sort((x,y)=>x-y);
console.log(myarr);
};
function shuffle()
{
var x=[2,4,5,2,2,3,4,2];
x.sort((x,y)=>0.5-Math.random()) ; //0 to 1
console.log(x);
}
</script>
</head>
<body>
<button onclick="sortme()">Test Functions</button>
<button onclick="shuffle()">Shuffle</button>
</body>
</html>
Output
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num=0;
function inc()
{
num++;
document.getElementById("mynumber").innerHTML=num;
}
function dec()
{
if(num>0)
num--;
document.getElementById("mynumber").innerHTML=num;
}
</script>
</head>
<body>
<button onclick="inc()">+</button>
<span id="mynumber"></span>
<button onclick="dec()">-</button>
</body>
</html>
Output
Javascript Date Function
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
function test()
{
var mydate=new Date();
//document.getElementById("sysdate").innerHTML=mydate;
var ed=document.getElementById("dt").value;
//document.getElementById("sysdate").innerHTML=ed;
var dt1=new Date(ed);
document.getElementById("sysdate").innerHTML=dt1;
}
</script>
</head>
<body>
<input type="date" id="dt">
<button onclick=test()>Date</button>
<h2 id="sysdate"></h2>
</body>
</html>
Output












0 comments:
Post a Comment