EVENTS HANDLING
Page
loads, it is called an event. When the user clicks a button, that click too is
an event.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
<script type="text/javascript" src="basic.js"></script>
</head>
<body>
<form method="post" onsubmit="return Submit()">
<p style="color:red;">Email Id</p>
<input type="email" size="30" id="email"></input>
<p style="color:red;">Password</p>
<input type="password" size="30" id="password" ></input>
<br>
<br>
<input type="button" onclick="Submit()" value="Submit"></input>
</form>
</body>
</html>
function Submit(email,password) {
var email=String(document.getElementById("email").value);
var password=Number(document.getElementById("password").value);
document.write("<h2>You are Email id :</h2>");
document.write(email);
document.write("<br>");
document.write("<h2>You are Email id :</h2>");
document.write(password);
}
Output
Color Change Event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
</head>
<body>
<script>
function focusevent()
{
document.getElementById("input1").style.background="
aqua";
}
</script>
<input type="text" id="input1" onfocus="focusevent()"/>
</body>
</html>
Output
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#mybox
{
width:25vw;
height: 10vh;
line-height: 10vh;
text-align: center;
font-size: 2em;
background-color: red;
}
</style>
<script>
function changecolor()
{
if(document.getElementById("redclr").checked)
document.getElementById("mybox").style.backgroundColor="red";
else if(document.getElementById("greenclr").checked)
document.getElementById("mybox").style.backgroundColor="green";
else if(document.getElementById("blueclr").checked)
document.getElementById("mybox").style.backgroundColor="blue";
}
</script>
</head>
<body>
<h2>Colors</h2>
<div id="mybox">
JAVASCRIPT
</div>
<div>
<input type="radio" id="redclr" name="colors" checked onclick="changecolor()">Red
<input type="radio" id="greenclr" name="colors" onclick="changecolor()">Green
<input type="radio" id="blueclr" name="colors" onclick="changecolor()">Blue
</div>
</body>
</html>
Output
Page Load Event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
</head>
<body onload="window.alert('Page successfully loaded');">
<script>
document.write("The page is loaded successfully");
</script>
</body>
</html>
Output
Event Bubbling or Event Capturing
When we double click the
span element of the first div element, then the span element's event is handled
first than the div element. It is called bubbling.
But when we double click the
span element of the second div element, then the div element's event is handled
first than the span element. It is called capturing.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
<style>
div{
background-color: lightblue;
border: 2px solid red;
font-size: 25px;
text-align: center;
}
span{
border: 2px solid blue;
}
</style>
</head>
<body><h1> Bubbling </h1>
<div id = "d1">
This is a div element.
<br><br>
<span id = "s1"> This is a span element. </span>
</div>
<h1> Capturing </h1>
<div id = "d2"> This is a div element.
<br><br>
<span id = "s2"> This is a span element. </span>
</div>
<script>
document.getElementById("d1").addEventListener("dblclick", function() {alert('You have double clicked
on div element')},
false);
document.getElementById("s1").addEventListener("dblclick", function() {alert('You have double clicked
on span element')},
false);
document.getElementById("d2").addEventListener("dblclick", function() {alert('You have double clicked
on div element')},
true);
document.getElementById("s2").addEventListener("dblclick", function() {alert('You have double clicked
on span element')},
true);
</script>
</body>
</html>
Output
JavaScript dblclick event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
<style>
div{
background-color: lightblue;
border: 2px solid red;
font-size: 25px;
text-align: center;
}
span{
border: 2px solid blue;
}
</style>
</head>
<body>
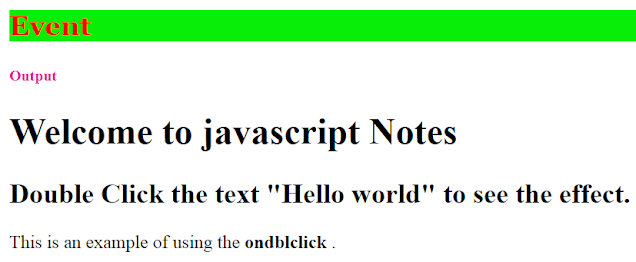
<h1 id = "heading" ondblclick = "fun()"> Hello world :):) </h1>
<h2> Double Click the text "Hello
world" to see the effect. </h2>
<p> This is an example of using the <b> ondblclick </b> . </p>
<script>
function fun() {
document.getElementById("heading").innerHTML = " Welcome to javascript Notes ";
}
</script>
</body>
</html>
Output
Resize Event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<h2 style="background-color:
rgb(9, 238, 9);color:rgb(255, 0, 0);font-weight: bolder;font-family: Georgia,
'Times New Roman', Times, serif;">Event</h2>
<h5 style="color:
rgb(231, 15, 166);">Output</h5>
<script>
var i = 0;
function fun() {
var res = "Width = " + window.outerWidth + "<br>" + "Height = " + window.outerHeight;
document.getElementById("para").innerHTML = res;
var res1 = i
+= 1;
document.getElementById("s1").innerHTML = res1;
}
</script>
</head>
<body onresize = "fun()">
<h3> This is an example of using onresize
attribute. </h3>
<p> Try to resize the browser's window to see
the effect. </p>
<p id = "para"> </p>
<p> You have resized the window <span id = "s1"> 0 </span> times.</p>
</body>
</html>
Output
Click on chrome ctrl+
‘+’ key












0 comments:
Post a Comment